NỘI DUNG BÀI VIẾT
Lộ trình Front End
1. Học Javascript
Có kiến thức tốt và đúng đắn về JavaScript là chìa khóa để trở thành một nhà phát triển front-end tốt hơn, nếu bạn chưa quen với bất kỳ ngôn ngữ lập trình nào thì hãy bắt đầu với:
- Cú pháp cơ bản của JavaScript
- JSON
- ES6/ES7
- TypeScript
- Fetch API
và nếu bạn có một số kinh nghiệm với bất kỳ ngôn ngữ lập trình OOP nào thì bạn nên tập trung vào một số phương pháp và công cụ tốt nhất để nâng cao kỹ năng JavaScript của mình, chẳng hạn như:
- Axios
- Dev Tools
- ESLint
- VS Code Extensions
- npm scripts
- Version Control Systems (Git)
- Package managers (npm or yarn)
2. Chọn đúng framework
- React: React là một thư viện UI phát triển tại Facebook để hỗ trợ việc xây dựng những thành phần (components) UI có tính tương tác cao, có trạng thái và có thể sử dụng lại được. React được sử dụng tại Facebook trong production, và www.instagram.com được viết hoàn toàn trên React. Một trong những điểm hấp dẫn của React là thư viện này không chỉ hoạt động trên phía client, mà còn được render trên server và có thể kết nối với nhau. React so sánh sự thay đổi giữa các giá trị của lần render này với lần render trước và cập nhật ít thay đổi nhất trên DOM.
- Angular: Lộ trình học trong Angular khá khác biệt và nó là một framework hoàn chỉnh, vì vậy nếu bạn muốn đi sâu vào các khái niệm như TypeScript MVC pattern, chỉ thị, mô-đun, decorator, services, pipe & dependencies injection thì chỉ cần học Angular
- Vue: Vue cung cấp khả năng tùy biến cao và dễ học hơn bất kỳ web framework nào, nhưng Vue trùng lặp với Angular và React về chức năng, chẳng hạn như hoạt động của các thành phần. Sẽ khá dễ dàng để bạn bắt đầu xây dựng các ứng dụng với Vue vì tính đơn giản và linh hoạt là một số lợi thế lớn nhất của nó.
Bạn có thể tham khảo thêm chi tiết về Lộ trình học Front End tại: Lộ Trình Hoàn Chỉnh Cho Front-end Developer
Lộ trình Back End
1. Chọn một Back End framework
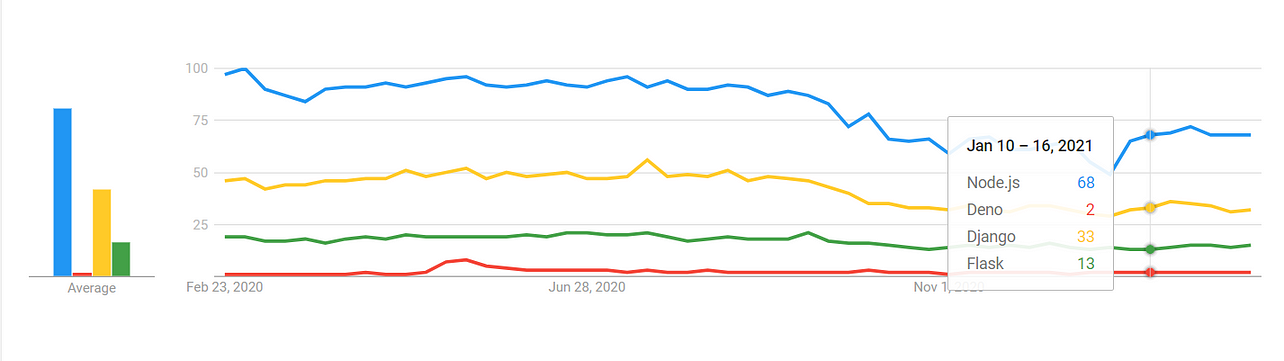
- Node.js: đây là lựa chọn cá nhân của tôi cho các ứng dụng phụ trợ, và là một lựa chọn hoàn hảo cho một nhà phát triển JavaScript có ít kinh nghiệm hơn với bất kỳ loại Back End dev nào, Node.js cũng hoàn toàn phù hợp trong hệ sinh thái JavaScript khiến nó trở thành một trong những sự lựa chọn yêu thích của các nhà phát triển. Ngoài ra, Node.js cung cấp hiệu suất hứa hẹn nhất khi nói đến các ứng dụng nhanh và có thể mở rộng, đó là lý do tại sao các gã khổng lồ công nghệ đang chuyển backend stack sang Node.js.
- Deno.js: Lý do tôi thêm Deno.js vào danh sách này là có rất nhiều cơ hội tốt để Deno có thể giành chiến thắng trong trận chiến backend vào năm 2021, vì nó chỉ mới được phát hành một vài năm và nó đã trở thành sự lựa chọn đối với các ứng dụng backend nhanh, so với bất kỳ công nghệ web nào, Deno đã trở nên phổ biến khá nhanh.
Lưu ý: Deno không phải là một nhánh của Node, chúng ta có thể gọi nó là một triển khai mới dựa trên các tính năng hiện đại của JavaScript, đó là một thời gian chạy an toàn cho JavaScript và TypeScript dựa trên V8 của Google giống như Node.js, nhưng cốt lõi được xây dựng bằng Rust trong Deno, trong khi trong Node là C ++. - Django: Nếu bạn muốn thêm vào stack của mình, thì không có gì tốt hơn Django, nó rất dễ sử dụng và an toàn với hiệu suất tuyệt vời. Cá nhân tôi khuyên bạn nên học Django nếu bạn muốn xây dựng các ứng dụng tốn ít thời gian hơn trong khi cung cấp mức độ bảo mật tốt, Django rất an toàn do được tích hợp sẵn hệ thống bảo mật. Ngoài ra, bạn có thể sử dụng các mẫu có sẵn cung cấp cùng hiệu suất mà không có vấn đề gì.
- Flask: Có nhiều điểm khác biệt chính trong Flask, vì Flask là một framework WSGI trong khi Django là một framework web đầy đủ. Nó hoàn toàn phụ thuộc vào cách tiếp cận mà bạn thích, vì Flask cung cấp mẫu MVC và với tư cách là một nhà phát triển backend, bạn nên chọn theo sở thích của mình cho dù framework cũ hay mới. Flask tối thiểu nhưng mạnh mẽ, nhưng không phải là lựa chọn tốt nhất mà bạn có thể thực hiện cho các ứng dụng backend vào năm 2021.

Bạn có thể tham khảo thêm chi tiết về Lộ trình học Back End tại:Lộ Trình Hoàn Chỉnh Cho Front-end Developer
2. Database
Cơ sở dữ liệu quan hệ và Cơ sở dữ liệu không quan hệ
Cơ sở dữ liệu quan hệ chủ yếu được sử dụng trong các doanh nghiệp, chúng lưu trữ thông tin với các cột, hàng và bảng. Trong đó mỗi cột được liên kết với một điểm dữ liệu và một hàng biểu thị giá trị cho danh mục đó. Trong cơ sở dữ liệu quan hệ, mỗi bảng chỉ có thể lưu trữ một đối tượng.
- MySQL
- PostgreSQL
Ví dụ: bạn không thể lưu trữ dữ liệu về khách hàng và nhà cung cấp trong cùng một bảng quan hệ. Để thực hiện công việc đó, bạn sẽ cần hai bảng: một cho khách hàng, một cho nhà cung cấp.
Nhưng trong trường hợp Cơ sở dữ liệu không quan hệ, linh hoạt hơn vì dữ liệu không bị giới hạn trong cùng một bảng, chúng sử dụng các cột và hàng để nhập các loại dữ liệu và giá trị của nó và xác định các đối tượng bằng khóa. Ở đây chúng ta có thể xác định đối tượng bằng một khóa và gán dữ liệu cho nó, bây giờ bất cứ lúc nào bạn cần gán một số dữ liệu mới cho đối tượng, bạn chỉ cần nhập một khóa cụ thể mà không cần tìm và chỉnh sửa một bảng cụ thể.
- MongoDB – Khuyên dùng
- AWS- Dễ dàng mở rộng quy mô
- Firebase- Một sự lựa chọn tuyệt vời cho các dự án nhỏ
3. API
Bây giờ khi bạn hoàn thành cơ sở dữ liệu, bạn cần truy cập dữ liệu trên giao diện người dùng thông qua các API, hãy nghĩ về nguồn điện trong nhà của bạn, để sử dụng một thiết bị, bạn cần cắm thiết bị đó vào ổ cắm. Tương tự, chúng tôi sử dụng một API được viết bằng ngôn ngữ cấp cao hơn như JavaScript hoặc Python. Là người mới bắt đầu, bạn nên tìm hiểu cách hoạt động của các API khác nhau và nơi bạn có thể sử dụng chúng để giảm thiểu công việc trong các dự án của mình.
Xác thực: Ngày nay hầu như tất cả các ứng dụng web đều phải hoạt động với một số người dùng và để theo dõi người dùng, bạn cần triển khai xác thực. Cách ổn định nhất mà bạn có thể làm là làm việc với OAuth hoặc JavaScript Web Tokens (JWT) và nếu bạn muốn dễ dàng hơn một chút, có một số lựa chọn thay thế tốt như Auth0 hoặc Firebase.
Deployment
Những điều cần học:
- Load Balancing: Quá trình phân phối khối lượng công việc trên nhiều máy chủ, trong đó mục đích chính của Load Balancing là ngăn bất kỳ máy chủ đơn lẻ nào bị quá tải. Bạn không thể tạo các ứng dụng có thể mở rộng mà không áp dụng Load Balancing.
- GitHub Actions: Cho phép bạn tạo các luồng công việc theo chu trình phát triển phần mềm tùy chỉnh trong kho lưu trữ GitHub của bạn và các luồng công việc này được thực hiện từ các tác vụ khác nhau được biết đến như các hành động có thể được chạy tự động trên các sự kiện nhất định.
- SSH: Viết tắt của Secure Socket Shell, một cách an toàn để truy cập máy tính qua mạng không an toàn, SSH cung cấp xác thực mật khẩu mạnh và xác thực khóa công khai, cũng như thông tin liên lạc dữ liệu được mã hóa giữa hai máy tính kết nối qua mạng mở.
- Monitoring: Một ứng dụng web xử lý nhiều tương tác của người dùng luôn yêu cầu Monitoring để đảm bảo rằng ứng dụng đó đang hoạt động ở mức cao nhất. Một trong những mục tiêu chính của Monitoring là đạt được tính khả dụng cao bằng cách giảm thiểu thời gian phát hiện & thời gian giảm thiểu.
- Chứng chỉ SSL: Chúng cho phép các trang web chuyển từ HTTP sang HTTPS an toàn hơn. Chứng chỉ SSL là một tệp dữ liệu được lưu trữ trong máy chủ gốc của trang web và chúng chứa khóa công khai của trang web cùng với các thông tin liên quan khác.
Serverless (FaaS)
Khái niệm về máy tính không máy chủ thông qua kiến trúc không máy chủ, các nhà phát triển sử dụng điều này để triển khai một chức năng riêng lẻ hoặc một phần logic mà họ muốn bắt đầu trong vòng mili giây và xử lý các yêu cầu riêng lẻ. Một trong những lựa chọn tốt nhất cho các dịch vụ máy tính được liệt kê dưới đây:
- AWS Lambda
- Netlify
Virtualization
Sử dụng Virtualization, bạn có thể tạo các dịch vụ CNTT mạnh mẽ yêu cầu kết nối truyền thống với phần cứng, cho phép bạn sử dụng máy vật lý hết công suất của nó bằng cách phân phối khả năng của nó cho nhiều người dùng.
Bạn có thể sử dụng Kubernetes và Docker, sự khác biệt cơ bản giữa chúng là Kubernetes chạy trên các cụm trong khi Docker chạy trên một nút duy nhất. Hầu hết các nhà phát triển thích sử dụng cả hai cùng nhau để xây dựng cơ sở hạ tầng tốt hơn.
Tạm kết
Trên đây là những kinh nghiệm cá nhân tôi trong quá trình trở thành một Web Developer và có khả năng áp dụng khá tốt trong năm 2021 này. Hi vọng các bạn học tốt!
Nguồn: https://codelearn.io/sharing/lo-trinh-tro-thanh-web-developer-2021
Tham khảo khóa học lập trình web 6 tháng, đảm bảo 100% công việc đầu ra!





